アフィリエイトを始めよう!! 文字の大きさを変える方法 (html・css) 文字や広告を中央寄せ(右寄せ・左寄せ)する方法; cssで画像を縦並びにする方法は?右寄せする方法は?と気になる方に向けてこの記事では現役のエンジニアがcssを使って画像を操作する方法を紹介しています。画像の中央とテキスト行のベースラインを揃えます。 bottom 画像の下端とテキスト行のベースラインを揃えます。 フロートの指定 left と right は、画像のフロート(浮動化)を指定します。 left 画像を左に配置して、後続の内容を右側に回り込ませます

画像を右寄せにしたい ホームページ制作ならハイクリエイティブ
画像 右寄せに css
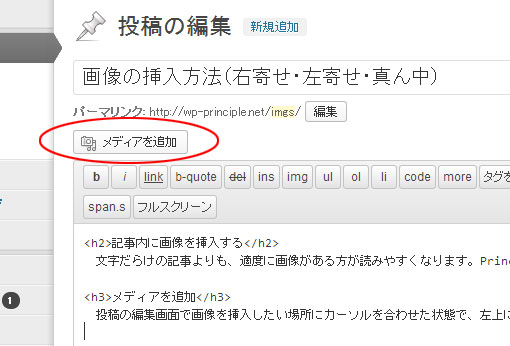
画像 右寄せに css- WordPressの記事ページで画像を中央や右寄せにしたいのに左寄せになってしまう事はありませんか?オリジナルテーマだとあり得る事で、今回はその時の対処方法をご紹介します。右寄せ 配置なし 画像の左寄せ 画像の中央寄せ状態からスタート 投稿のビジュアルエディタで、まずは2つの画像と文章を入力します。 公開ページを見てみると。。。 とりあえず左寄せをしてみた場合 公開ページを見てみると。。。 エンターを入力し



Android Edittext のテキストを右寄せにする方法 Tekboy
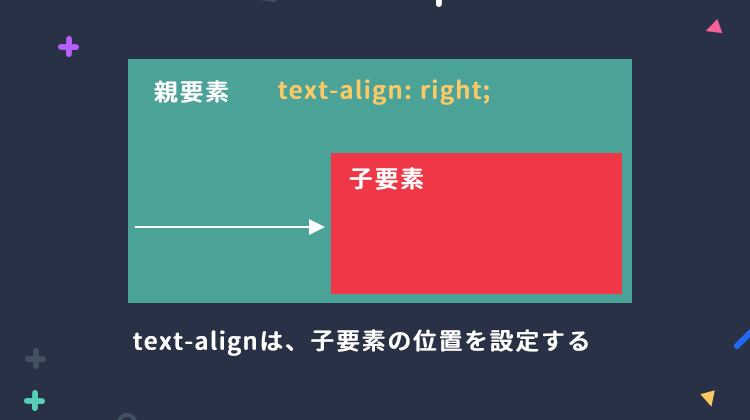
スタイルシートを使って画像(img)の位置を設定する方法 cssで画像の位置を設定するには、ブロック要素で下記のようにクラス(クラス名は任意です)を設定し、html の imgタグに埋め込みます。 displayは、ブロックレベル・インライン等の要素の 画像って、アメブロのデフォルトの機能の中にも 「右寄せ・センタリング・左寄せ」 ってあるけど もともとある機能だと、 「文字の横に画像を持ってくる」 って、できないんですよね。 例えば、プロフィールを記事に入れたりするならさ。 文字や画像を右寄せにしたい場合は、親要素にtextalignrightを指定します。
右寄せしたいHTML要素に、「textalign right」を割り当てることで、その中にあるテキストが右寄せされます。 画像の配置では、ユーザーが「指定なし」「右寄せ」「左寄せ」「中央揃え」の中から自分の好きなものを選べるようにする必要があります。 さらに、「サムネイル」「中サイズ」「大サイズ」「フルサイズ」という選択肢の中から大きさを選べるように と書くと、右寄せできたりします。 (確認してないしお勧めではないですが。 これは、style="displayblock;"という表記で、"このタグはブロック要素ですよー"というのを指定しているので、右寄せしてくれる、という感じです。
cssでどうすれば要素を子要素にすることができるのか知っていますか?要素を右寄せにしたくても思うようにできない、確かに右寄せされているけどやりたいこととは違うということがあるでしょう。今回はcssで右寄せする方法を3つ紹介します。 画像は右寄せ、文字は画像の左上から複数行回り込み ※画像の回り込みを右寄せ、左寄せに設定しているときは 途中で文章の回り込みを解除する 方法も併せて参照してください。Apr , 「backgroundposition」プロパティは、背景画像の表示位置を調節するプロパティです。backgroundrepeat」プロパティによって画像の繰り返し設定がされている、いないに関わらず背景画像は初期の状態では、要素の左上から開始されて表示されますが、この位置を変えることができ




Htmlでテーブルを右寄せする方法を解説 Qumeruマガジン




Css 画像を右寄せにする Web Geek Site Com
はじめに ウインドウに関するショートカットキーをまとめたい。 また、ショートカットキーに対するコメントもちょいちょい挟む ※使用OSはwindows10 ※デュアルディスプレイを使用している人向けに知らないと損!デュ これを画像は常にコントロール右上に画像の右上が合うようにして、左側と下側が非表示部分になるようにしたいです。 表示領域を拡大すると画像の切れていた左側が表示されていくイメージです。 Image gimpでレイヤーを綺麗に配置したい時に、手作業で合わせていて、左右・上下中央にきっちり寄せたいケースがあると思います。今回は、gimpで特定のレイヤーを整列する方法について解説します。レイヤーを整列する方法 レイヤーパネルで整列したいレイ




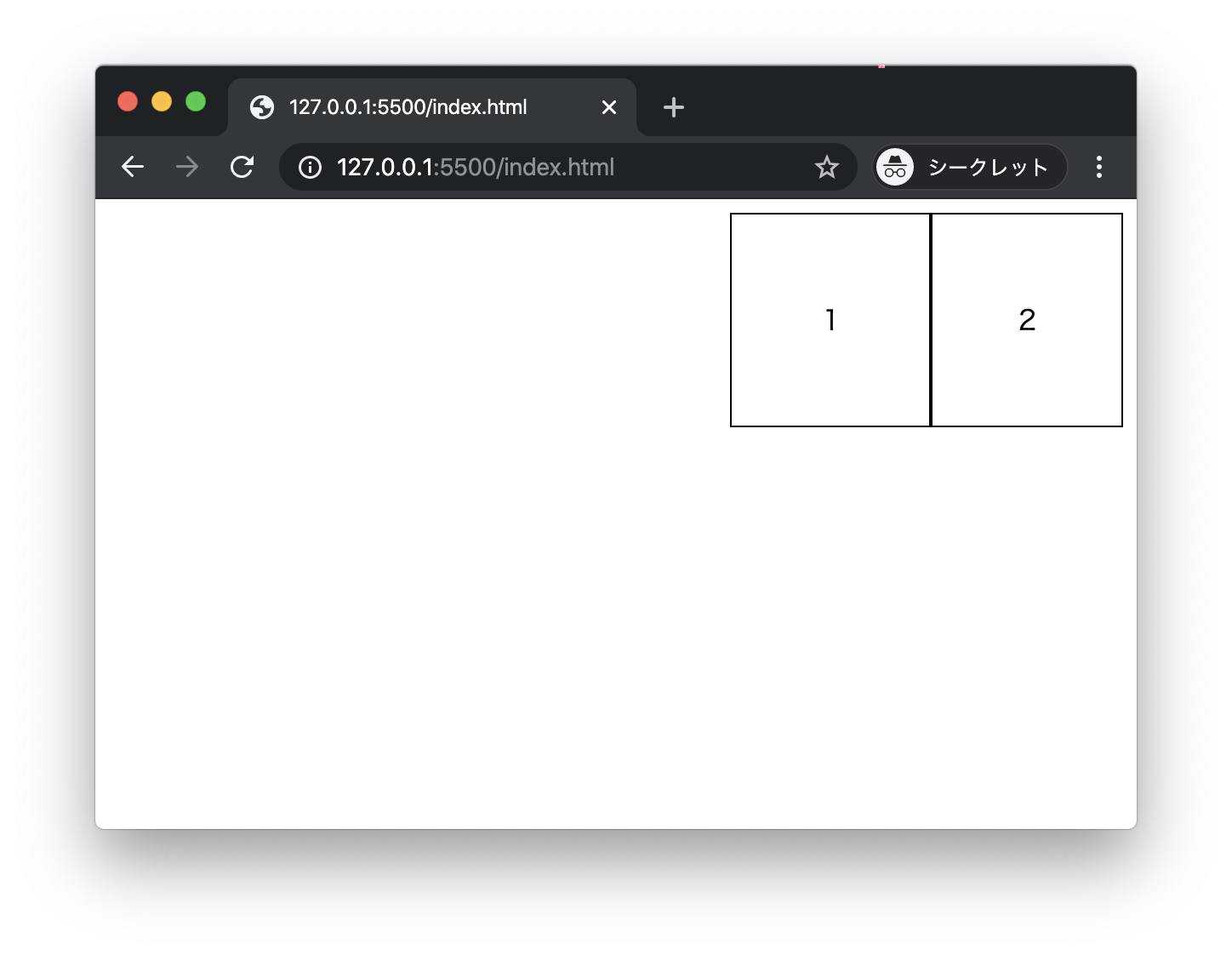
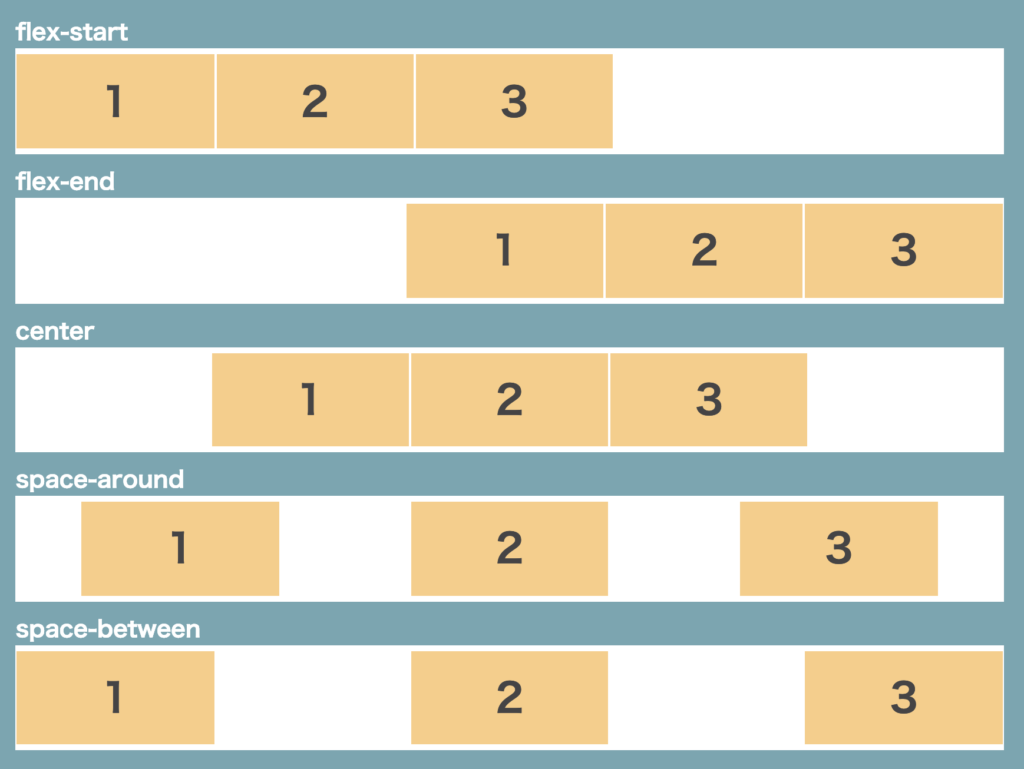
Cssのflexboxで最後の1つだけ右寄せ または最初の1つだけ左寄せにする方法 Wemo




Firefox キーボード誤爆で文字が 右寄せ になる事案
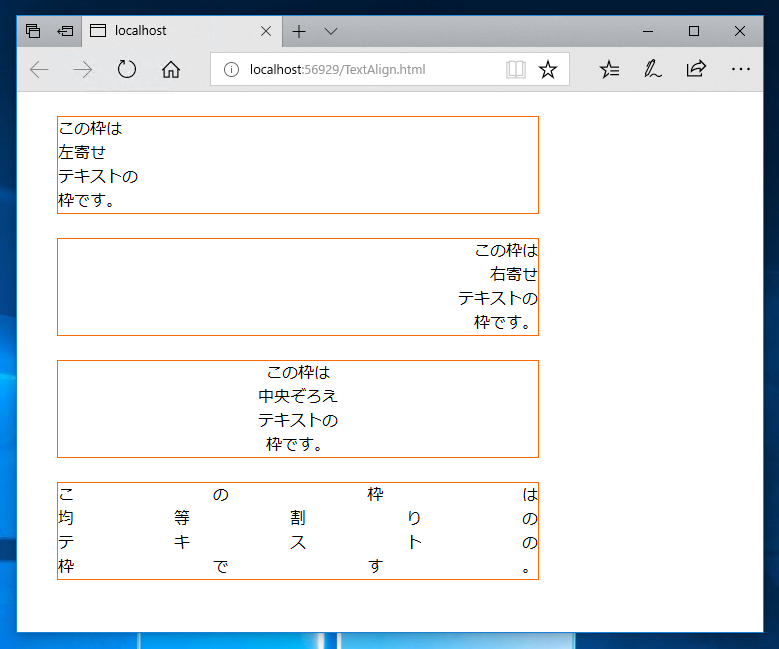
textalignを使う テキストなどのインライン要素に対しての指定スタイルシートの position を用いることで、画像や文字の表示位置をピクセル単位で指定することができます。下記の例では、「Hello!!」とい文字を、画面の上端から 100ピクセル、左端から 0ピクセルの箇所に表示します。 HTMLでページに画像を表示したい! でも、思ったところに配置されなくって困ってる! という入門者の方は多いと思います。 HTMLの画像は、スタイルシートやちょっとした設定で、思ったところに配置ができますよ。 今回は、HTMLで画像を思った場所に



ホームページ作成 テーブルを表示する 右寄せ



Wordでの表の右寄せ 中央寄せ 左寄せ 市民パソコン教室北九州小倉校のブログ 市民パソコン教室 北九州小倉校
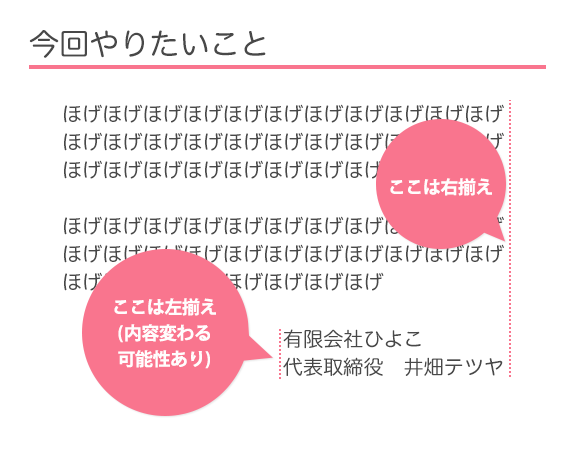
画像を右寄せにする 上の画像のように、画像を右、テキストを左に表示する方法です。 文章で説明するよりもやってみたほうが早いと思うので、下記のサンプルコードを参考に試してみて下さい。 サンプルコード: 画像を回り込ませるのではなく、単純に右寄せにしたい場合どのようにしたらよいでしょう。 テキストであれば「textalign right;」で簡単にできると思います。 しかし、画像はこれでは言うこと聞かない。 回り込ませて並べたりする時は「align right」や「float 文字や画像の位置を左寄せ・右寄せや真ん中にする方法 textalignを使うことで左右、中央にテキストを指定することが可能になります。 このtextalignはよく使うCSSなので覚えておくと良いと思います。,textalignとは?textalign CSS プロパティは、テキストのようなインラインコンテンツが、その親




Htmlで右寄せ 中央寄せは簡単 Text Align Float Right Flaxboxで右寄せするテクニックを解説 ポテパンスタイル




初心者向け Htmlで右寄せ 中央寄せ 左寄せをする方法 さっぽこチャンネル
現場のプロが教える画像の回り込み(中央・右寄せ、左寄せ)その2:display tablecell; 公開日18年01月27日 更新日19年03月15日 HTMLを使ってテキストを左・右・中央寄せする簡単な方法 文字やリンクを目立てさせようと思って「中央表示」したい時ってありますよね。 WordPress や ブログサービスであれば、エディタツールの「中央寄せ」ボタンを押せば終わりですが、表やリストを 1 HTMLで右寄せ・左寄せ・中央寄せをする2 textalign3 その他の方法で右寄せにする4 まとめHTMLで右寄せ・左寄せ・中央寄せをするHTMLを制作していて、文字を右寄せ・中央寄せにしたい時があります。HTMLの仕様では、デフ




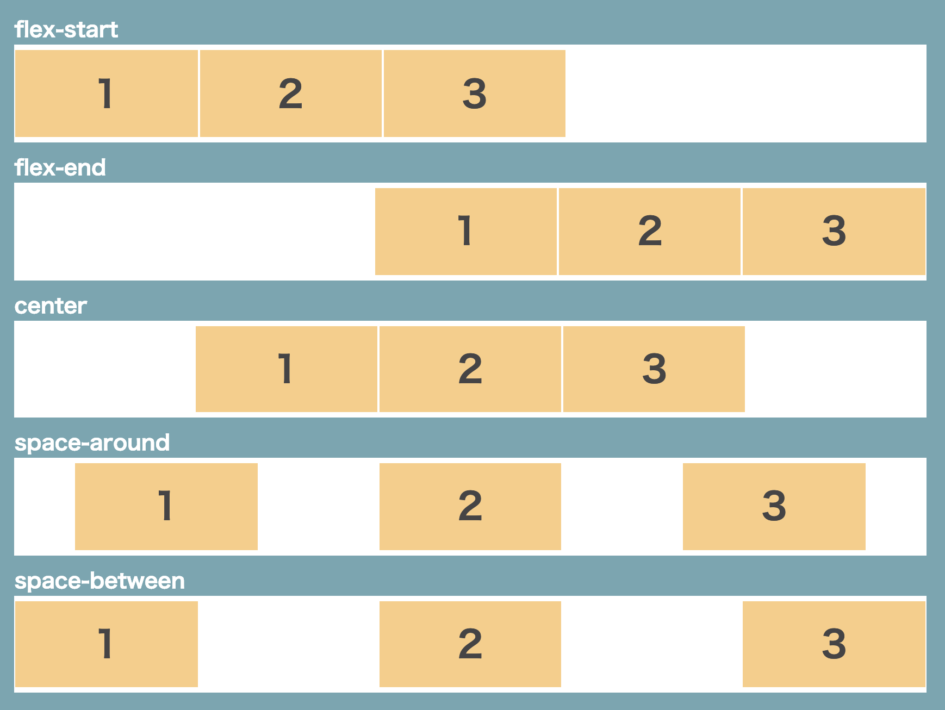
Flexboxで最後の1つだけ右寄せや下寄せにする方法 模写修行メディア




Html Html Css 縦の中央寄せと横の左右寄せの併用 Teratail
Flutterで画像を表示する方法について2種類の方法をメモします。 1 アプリ内(アセット)の画像を表示する 2 ネットから画像をダウンロードして表示させる アプリ内(アセット)の画像を表示する ① 画像を配置する ② pubspecyamlを編集する ③ Image Widgetを配置する 左寄せまたは右寄せにした画像の周囲にはテキストを流し込む事ができます。 画像の位置や大きさを指定する方法を覚えておきましょう。 画像を右寄せ、中央に寄せる デフォルトでは左寄りに表示される画像を、右寄せや中央寄せにするには、pタグなどでimageタグを囲み、CSSのtextalign設定を使います。




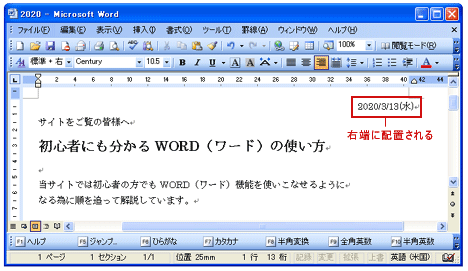
Word 右揃えの左寄せ 右揃えよりも少し左側にするときはスペースで調整する わえなび ワード エクセル問題集




ヘッダーで便利 Flexで右寄せや左寄せする方法 Takablog
右寄せを指定する 「&align(right){~~}」で、文字や画像などを右寄せにすることができます。 この記法は新世代テンプレートのみ対応しております。Apr , 17 図や画像が右寄せになってくれないという現象になります。 今回紹介する記事は、 以下の画像にように、図や画像を好きな場所に設置するための方法を紹介していきます。 余計な隙間もできず、どんなところにでも図や画像を設置することができます。 ちなみに次画像が最後アイテムだけ右寄せしたフレックスボックスの例 アイテムが幅固定なら余ったスペースを有効活用するのにこういう配置も便利かもしれません。 フレックスアイテムを中央寄せするには



Wordで右寄せ 左寄せ 中央寄せ 均等割りをするには Welcome To Office Miyajima Web Site




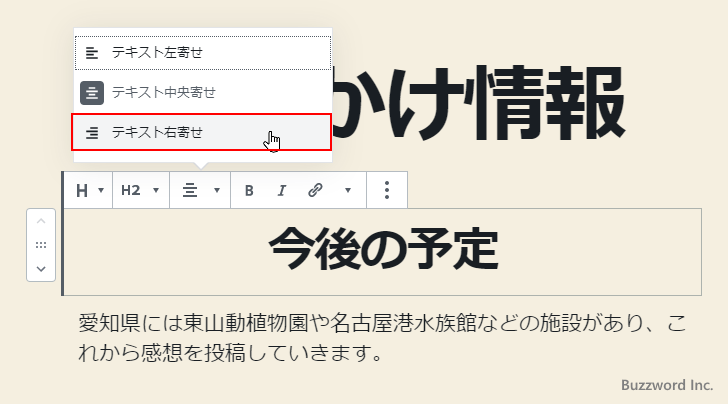
Wordpress テキストの配置を設定する
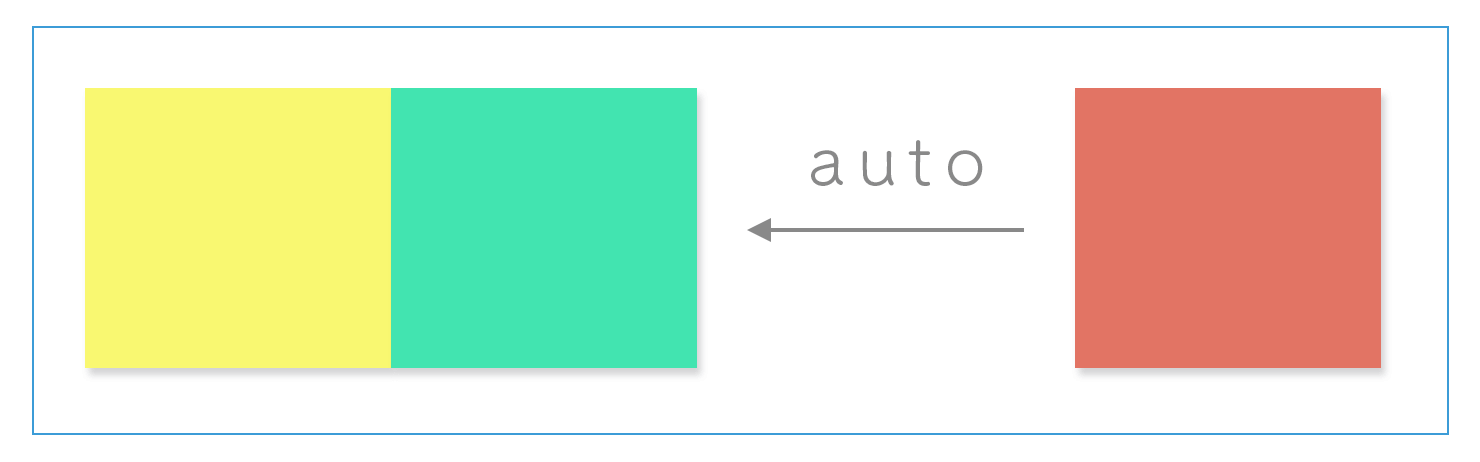
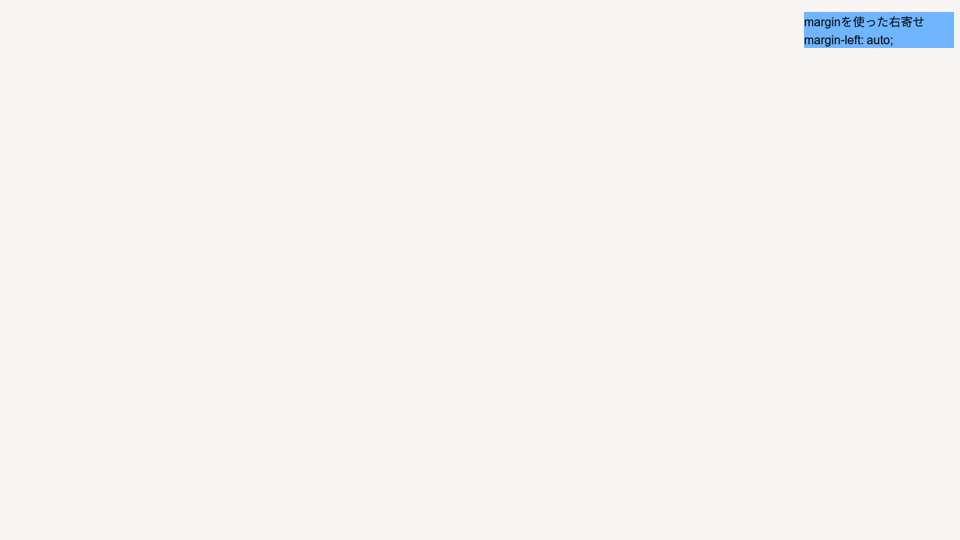
右寄せにする手順 (1)画像をブロック要素として囲む。 ブロック要素= div・p・ul・li・dl など ブロック要素に幅(width)を指定して画像に「marginleft auto;」を指定 賢威のカスタマイズ専門サイトとなります。賢威最新バージョンのカスタマイズ無料コンテンツから、高度なカスタマイズをサポートする「編集サポート」「代行サポート」を提供いたし Markdownで右揃えにする。Markdown記法自体に右揃えにするための記法はありません。そのため、右揃えにする場合は自分でhtmlを記述します。divタグを使って右揃えにする場合の例。style属性を使用します。




横型 横書き Jp 右寄せ 片面 山櫻 オリジナル名刺作成 Tsutafu ツタウ




Cssで要素を右寄せする方法の全て 文字も画像も右寄せにしよう 侍エンジニアブログ
初心者向けにCSSで画像や文字をセンタリング(中央寄せ)する方法を解説。Webサイト上に画像などの要素を中央寄せさせたい時に便利です。サイトをデザインする際には常に必要となる知識なので、覚えておいて損はないでしょう。




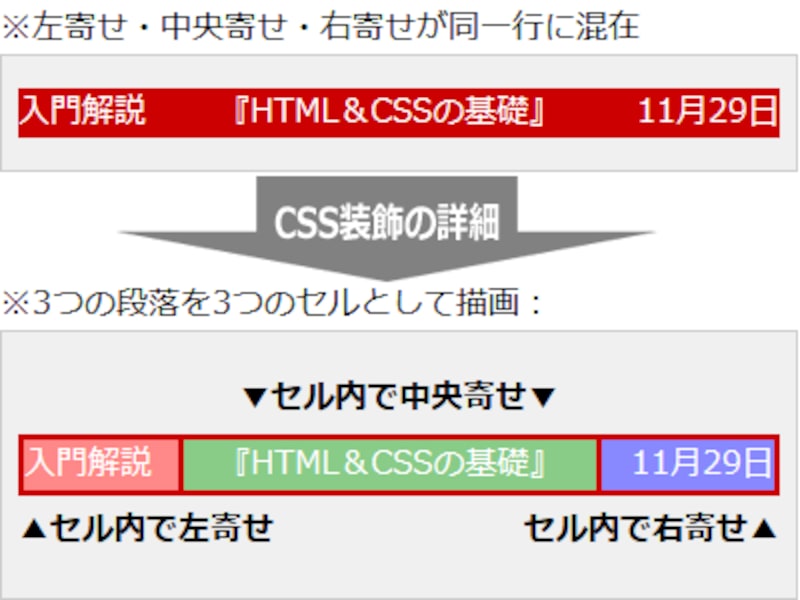
同じ行に中央寄せと右寄せを混在させたい Css Qiita




Span要素にtext Alignで右寄せする方法を紹介 Qumeruマガジン




Wordpress Com Markdown 記法で表 テーブル内の右寄せ 中央寄せ 左寄せができるかもしれないことについての考察 Comemo Com




Htmlを使ってテキストを左 右 中央寄せする簡単な方法 Codecampus




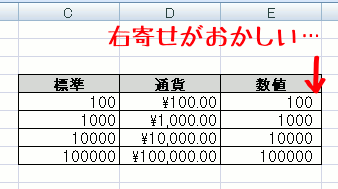
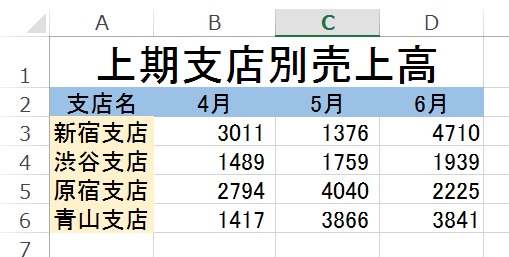
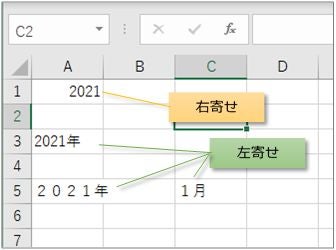
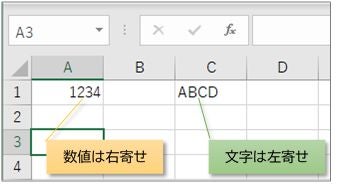
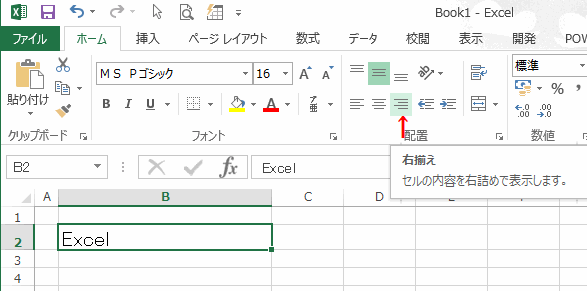
Excel Excelで数値や通貨をきれいに右揃えする方法 とりあえずしてみようか




Wordpressでcssを編集して引用元を右寄せで表示する Himawaritech




Jitan2 60 61 右寄せ 左寄せ On Vimeo




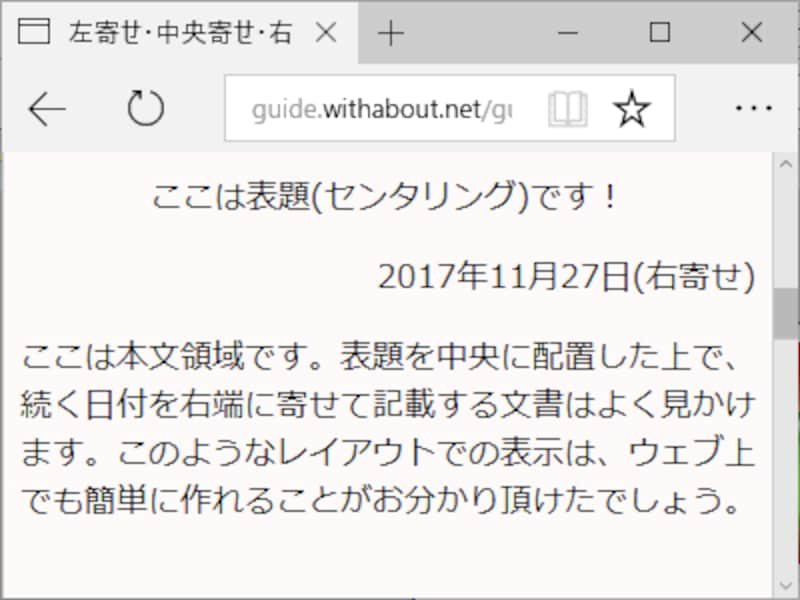
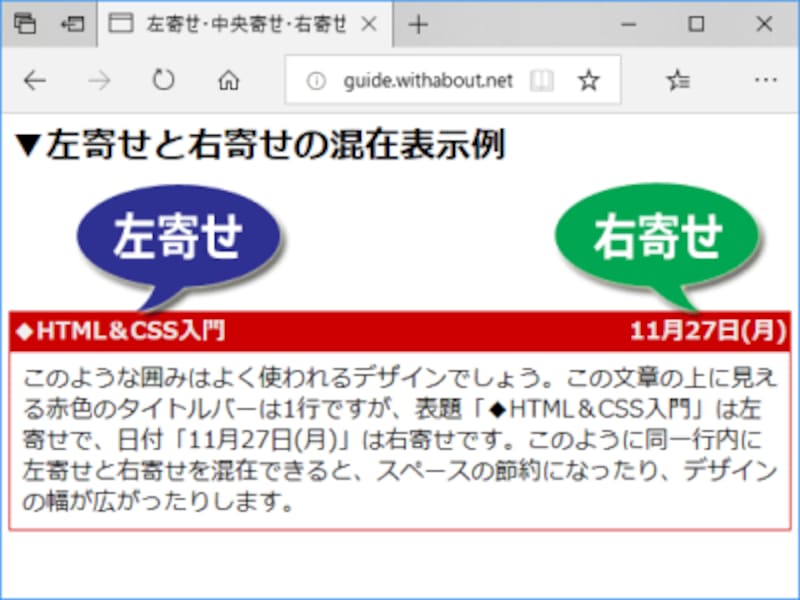
Cssでの左寄せ 中央寄せ 右寄せ方法 1行に混在も可 ホームページ作成 All About




Css 横並びさせたリスト Ul Li を右寄せや中央寄せする方法 Tanweb Net




画像を右寄せにしたい ホームページ制作ならハイクリエイティブ



Html Css テキストの右寄せ 中央寄せ 左寄せ Trelab



Floatしたリストを右寄せにする 仕事備忘録




Cssで右寄せさせる方法を紹介 画像 テキスト ボタン Aprico




Datagridviewコントロールで右寄せを行うには 2 0 3 0 3 5 4 C Vb It




ブロック要素を左寄せ 中央寄せ 右寄せする方法 Cssテクニック Acky Info




Cssでの左寄せ 中央寄せ 右寄せ方法 1行に混在も可 ホームページ作成 All About




Divの中にspanを右寄せにするには 画像のような要素構成をしたいと Okwave




Cssのflexboxで最後の1つだけ右寄せ または最初の1つだけ左寄せにする方法 Wemo



Wordでの表の右寄せ 中央寄せ 左寄せ 市民パソコン教室北九州小倉校のブログ 市民パソコン教室 北九州小倉校




ソシオメディア 右寄せ左寄せ




Flexboxで左寄せ 中央寄せ 右寄せを指定する方法 Web Design Trends



ホームページ作成 画像と文章の表示位置を指定する



左寄せ 中央 右寄せを指定する 人気ホームページが作れる簡単作成講座




右寄せ4




Cssで右寄せさせる方法を紹介 画像 テキスト ボタン Aprico




Css 要素を右寄せにする方法まとめ オノログ




右寄せと左寄せを同じ段で同時に行う方法 ひしもちうぇぶ




エクセルに入力した数字の右端にスペースが入り右寄せにならない Windowsパソコン初心者ナビ



ホームページ作成 テーブルを表示する 右寄せ




右 左 中央寄せ Html Css




Cssで右寄せさせる方法を紹介 画像 テキスト ボタン Aprico



ホームページ作成 画像と文章の表示位置を指定する




テキストを左寄せ 右寄せ 中央揃え センタリング で配置する Css Tips




ショートコードで文字を左寄せ 中央寄せ 右寄せ する方法 Muromachi



Cssで右寄せ 左寄せ 中央寄せする Webfeelfree




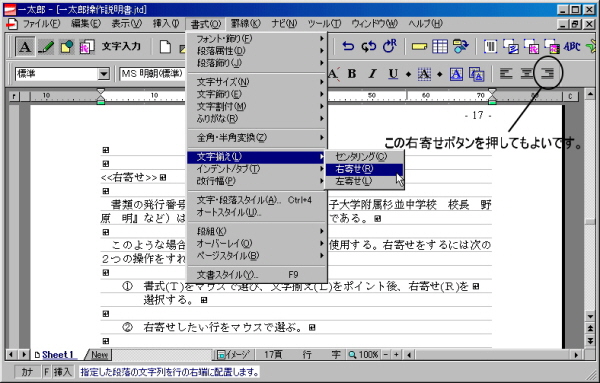
ワード 右寄せ 左寄せする方法を解説 動画解説付き パソコン教室パレハ




セル 数値は右寄せ 文字は左寄せ ユニコムかつしかのブログ




Htmlで右寄せ 中央寄せ 左寄せをする方法 初心者向け 現役エンジニアが解説 Techacademyマガジン




Css 一行の中でテキストを左寄せと右寄せに分けたい Flexbox




Css小技 コンテンツは右寄せ テキストは左寄せにする方法 幅が可変してもok




画像の挿入方法 右寄せ 左寄せ 真ん中 無料wordpressテーマ Principle




ソシオメディア 右寄せ左寄せ




同じ行に 中央寄せ と 右寄せ 左寄せ を両立させるcss 株式会社クロコロール




1つだけ右寄せでそれ以外は左寄せ Flex Css Til




Cssでの左寄せ 中央寄せ 右寄せ方法 1行に混在も可 ホームページ作成 All About




セル 数値は右寄せ 文字は左寄せ ユニコムかつしかのブログ




Html 分かりやすい右詰め 右寄せ 方法3つをご紹介 ウェブカツ公式blog




エクセルの使い方 文字列をセルの右寄せで表示する




入力中の文章が右寄せになる謎現象の対処方法 Firefox Jill Tone Blog




画像の表示位置指定 右寄せ 左寄せ 中央揃え と本文回り込み すぐ使えるサポート情報




Css 長文の文章を縦書き表示 右寄せ 初期位置など One Notes



1




C Cli 文字列の右寄せ 左寄せ 中央寄せ描画 イメージングソリューション




Latexコマンド 複数行のテキストを左 中 右寄せ Flushleft Center Flushright




入力中の文章が右寄せになる謎現象の対処方法 Firefox Jill Tone Blog




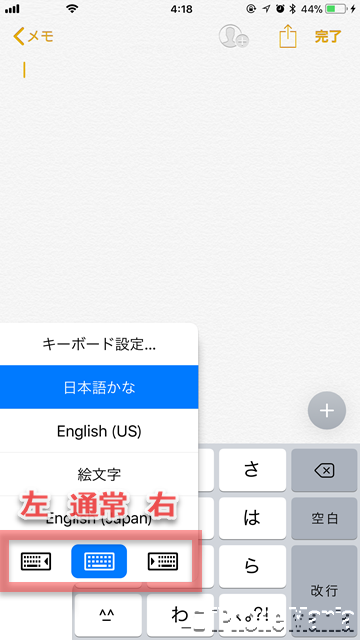
キーボードを左右に寄せて 手の小さい人でも入力しやすくする Iphoneミステリアス




Cssで要素を右寄せする方法の全て 文字も画像も右寄せにしよう 侍エンジニアブログ




Cssで画像を縦並び 右寄せしよう すぐにできる




要素を左寄せ 中央揃え 右寄せする方法まとめ 効かない理由も解説 Bond Blog




現場のプロが教える画像の回り込み 中央 右寄せ 左寄せ 新宿のweb制作会社btiesが教える ホームページ制作のすべて



1




編集機能 右寄せ




画像を右寄せにしたい ホームページ制作ならハイクリエイティブ




Html レスポンシブ Flexbox 2行目の要素を右寄せにする方法 Teratail




Firefox キーボード誤爆で文字が 右寄せ になる事案




Ios11以降 Iphoneのキーボードを左寄せ 右寄せにする方法 Iphone Mania



Wordでの表の右寄せ 中央寄せ 左寄せ 市民パソコン教室北九州小倉校のブログ 市民パソコン教室 北九州小倉校



Wordで右寄せ 左寄せ 中央寄せ 均等割りをするには Welcome To Office Miyajima Web Site



Css 文字や画像 ブロックを左寄せ 中央 右寄せする方法3選 Den Home Creation




文字テキスト入力変更 改行 中央 右寄せ Free Mindの使い方




Ruby Bootstrapで左寄せ 右寄せの要素を一行に共存させるには Teratail




Css 文字や画像 ブロックを左寄せ 中央 右寄せする方法3選 Den Home Creation



この矢印ボタン見たことあります Iphoneのテキストを右寄せする超マニアックな小技 面白いアプリ Iphone最新情報ならmeeti ミートアイ




文字列の中央寄せ センタリング ルールが決まりましたのでみなさんこれでお願いします いつだって優先順位の問題



Android Edittext のテキストを右寄せにする方法 Tekboy




Htmlのテキストやブロック要素を右寄せにするcssの書き方 むねひろ プログラマー




Css ボックスの右寄せ 中央寄せ Max Width Min Width Piroblog




ブログ Html で 右寄せ 中央寄せ 左寄せ をする方法




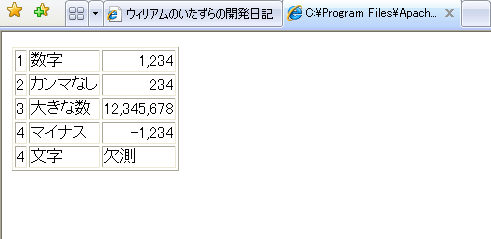
1つの項目に 数字のときはカンマ付け右寄せ 文字のときは左寄せする ウィリアムのいたずらの開発 日記




記事ページで画像が中央や右寄せにならない時の対処法 じゅんぺいブログ




Flexboxで左寄せ 中央寄せ 右寄せを指定する方法 Web Design Trends




要素を左寄せ 中央揃え 右寄せする方法まとめ 効かない理由も解説 Bond Blog




Cssでの左寄せ 中央寄せ 右寄せ方法 1行に混在も可 ホームページ作成 All About




ワード 文字の右揃え 中央揃え Word ワードの使い方




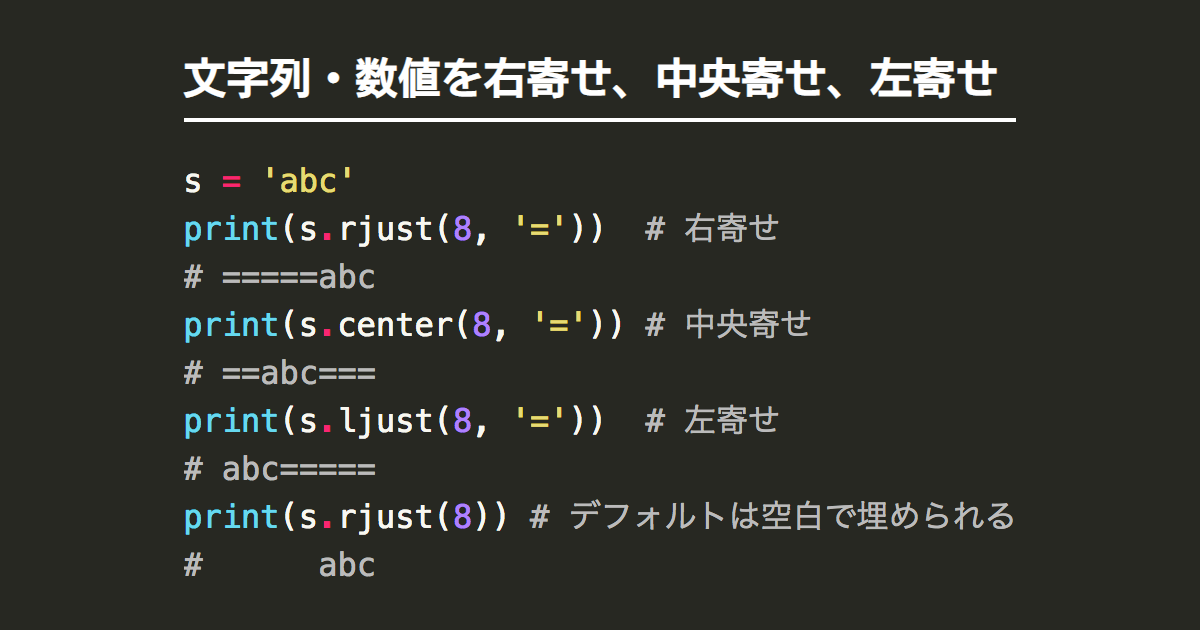
Pythonで文字列 数値を右寄せ 中央寄せ 左寄せ Note Nkmk Me




Navを右寄せする方法 Qiita


0 件のコメント:
コメントを投稿